How to test Twitter cards from localhost

When redesigning my personal website and this blog, I wanted to implement Twitter Cards attributes to provide a rich experience when sharing links on the platform. Twitter offers a Card validator, but since I was running a development server on my machine, the online validator could not reach it. Here is the nice tool that helped me solve this issue.
The process of adding Twitter Cards meta tag in your page’s <head> is pretty straightforward and well documented. I was also happy to find the validator to preview the cards Twitter would create from my metadata, but I quickly realized I could not use it right away because my server was running on http://localhost.
Of course, I immediately googled “testing twitter cards from localhost”, which brought an enlightening answer. Ngrok is an awesome tool allowing to open secure tunnels to localhost on Internet. It’s incredibly easy to set up, simply extract the executable where you want, or add it to your bin directory for easier access, and call the following command(using your local web server’s port as the last argument):
ngrok http 3000
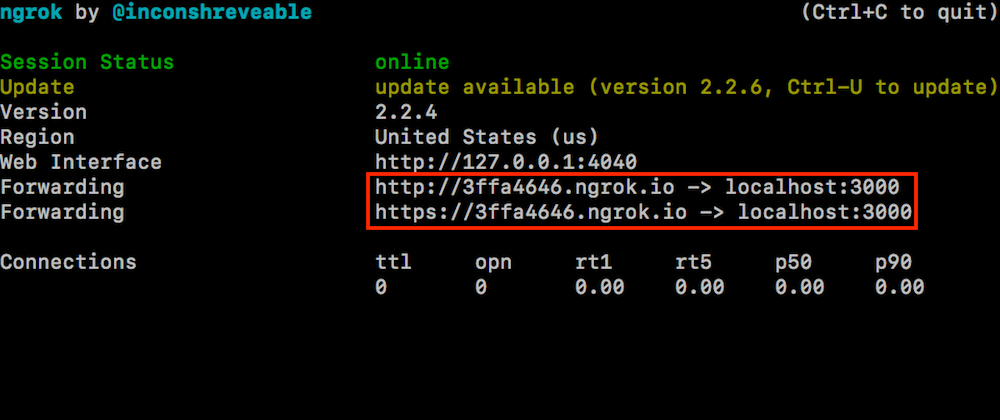
You now have a tunnel accessible through Internet redirecting traffic to the specified port on your local machine! The tunnel identifier(3ffa4646) changes every time you launch ngrok, but the paid version allows you to customize it, increase concurrent tunnels and reduce connections throttling per minute.

To conclude, ngrok is a very nice piece of software and can greatly reduce the hassle when needing to share a development app running locally without any complex router/network configuration.
Any comments? Hit me up @codingjames